アプリをインストールするように学習ができる世界をつくりたい
ここ最近学習サービスを作りたいなと考えている、なぜ作りたいかと言うと話すと色々あるのだが一番大きな動機は、自分自身が学習で苦労かなりしてきているということ、それを改善することができるサービスができればかなり嬉しいんじゃないか、自分にとって他の人にとってももっといい世界になるんじゃないかと思い始めている。
また、これまで僕自身の動きとして Web サービスを作りたいだとかアプリを作りたいというのは誰が何を作りたいかっていうのは特になかった気がする、そこで目先の面白いものというの作ってはみては、何かうまくいかなくて辞めちゃうみたいな感じになっていたがここに来て、学習サービスは自分が解決をするべきものなんじゃないかというくらい熱を持ち始めている。
少し前から、英語が読めて喋れれればいいだろうなと思い、勉強しているが、なかなか自分の学習方法だとうまくいかずに挫折をしてしまう、そこで色んな学習方法について例えばダイゴ、とかが出している本を読んだりする、そうすると学習方法っていうのはなかなか深いものがある気していて、そしてまた決定版が出てないような気もする。
例えば最近できた N予備校だとかリクルートの出しているなんちゃらサプリとか色々と良いものが出てきているだなと思うが、自分にとってはがなかなかそれだけでは学習の成果が見えづらくなんとなく挫折してしまう。
そこで、学習方法の研究と実装によって自分も勉強できるものを作りたいと思った。
コンセプトとしては「アプリをインストールするように学習する事ができる世界をつくりたい」
そこでまず手始めに色んな学習をしている人や教えている人ににフォーカスを当てて、ヒアリングなどを進めつつ、そのへんの研究成果や本、論文などをあたってみたいと思っている
今日の昼間にプログラマーを目指し勉強しフリーランスになることを考えている人と会ってヒアリングをさせてもらう、その方はフリーランスになりたいそうなので、フリーランスプログラマーとして働くなどに関して、逆に教えることや伝えることがあればと思っている
またこのブログを学習サービスの試行錯誤を記録していきたいと思っている。
ちなみにこの文章は音声入力を使って書いて見ているが、なかなか快適だ、誤字脱字はあるもののそれを修正していけばすぐにできそう、これぐらいの文字数をこれぐらいの速度でできると最高!
なかなか文章を書くというのがあまり好きではないと言うか、得意ではなく、手が動かなかったが音声入力であると、できそうな気がする、
今後はできるだけ多くこの何を学習に関してのやっていることについてアウトプットをし続けていきたいと思っている。
ESP32にBlynkを入れてフルカラーLEDを動かしてみる
おはようございますこんにちはこんばんは
わんわんです!
今日はスタートアップカフェKOZAで開催された、FAB勉強会に参加して面白いことをして来たので。
その復習を兼ねてブログを書きました。
このブログを読むと、最後にこんなのが出来ます
使うもの
Blynkについて
Blynk アプリを使うと「Raspberry Pi」や「ESP32」などが簡単、スマートフォンからコントロールできます。今までコントローラのようなものをスマートフォンで使えるようにするには、自分たちでアプリ作ったりHTMLを書いていましたが、それを気軽に置き換えれるというような感じです。
ただ、ビルドしたりして自分のサービスみたいにして配布する事はできないようです。
ESP32の設定
秋月とかで買って下さい
LEDを接続して下さい、今回は楽なLEDなので電源とGNDとPIN4だけを使います、以下の画像のような感じです。
ArduinoIDE
ESP32はArduino互換なので、ArduinoIDEで開発ができます、入れていない方は入れて下さい。
ESP32が動くように
ESP32が動くようにボード情報を入れます。
開発元espressifがArduinoボード設定をgithubに置いているので設定。
https://github.com/espressif/arduino-esp32
mkdir -p ~/Documents/Arduino/hardware/espressif && \
cd ~/Documents/Arduino/hardware/espressif && \
git clone https://github.com/espressif/arduino-esp32.git esp32 && \
cd esp32/tools/ && \
python get.py
Blynk用のライブラリをインストール
メニューの 「スケッチ」>「ライブラリのインクルード」>「ライブラリマネージャ」で「Blynk」と検索でインストール。
そのあと一応ソフトを再起動させて下さい。

その他必要なライブラリ
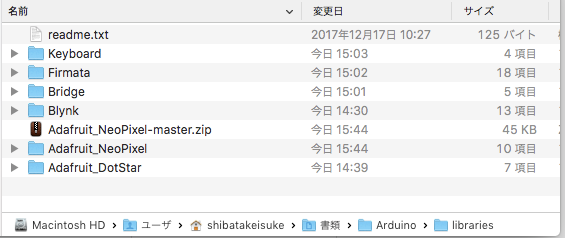
- Windowsだと「Documento」の下Adruinoというフォルダーがあるのでその中の「libraries」にDLしたファイルを入れて下さい
- Macだと「書類」下Adruinoというフォルダーがあるのでその中の「libraries」にDLしたファイルを入れて下さい
(GithubからダウンロードしたZIPは、解凍して、ファイル名-masterのmasterを取り除いて下さい)

以下のを入れて下さい
これは、「hardware」内の「/espressif/esp32/libraries/BLE/」にそのままコピペします。
ソースコード
以下のコードをArduinoのスケッチに書き込み、マイコンに書き込みます、一旦エラーが出ると思います、がとりあえずOK
#define BLYNK_PRINT Serial
#define BLYNK_USE_DIRECT_CONNECT
#include <BlynkSimpleEsp32_BLE.h>
#include <BLEDevice.h>
#include <BLEServer.h>
char auth = "";
//NeoPixelColorのライブラリの読み込み
#include <Adafruit_NeoPixel.h>
#define MAX_VAL 64 // 0 to 255 for brightness
#define DELAY_TIME 50
#define LED_NUM 6
#define PIN_NUM 4
int ledR = 0;
int ledG = 0;
int ledB = 0;
//NeoPixel strip の初期化
Adafruit_NeoPixel strip = Adafruit_NeoPixel(LED_NUM, PIN_NUM, NEO_GRB + NEO_KHZ800);
//--------------------------------------------
void setup()
{
// Debug console
Serial.begin(9600);
Serial.println("Waiting for connections...");
Blynk.begin(auth);
//Strip initialise
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
//ヴァーチャルピンV0
BLYNK_WRITE(V0)
{
ledR = param[0].asInt();
ledG = param[1].asInt();
ledB = param[2].asInt();
Serial.print( "ledR: ");
Serial.print(ledR);
Serial.print( " ledG: ");
Serial.print(ledG);
Serial.print( " ledB: ");
Serial.println(ledB);
//LED点灯
for(int i=0;i<LED_NUM;i++){
//strip.Color(ledR, ledG, ledB), DELAY_TIME;
strip.setPixelColor(i,ledR, ledG, ledB);
}
strip.show();
delay(DELAY_TIME);
}
void loop()
{
Blynk.run();
}
Blynkアプリの設定
登録はここを見て下さい。
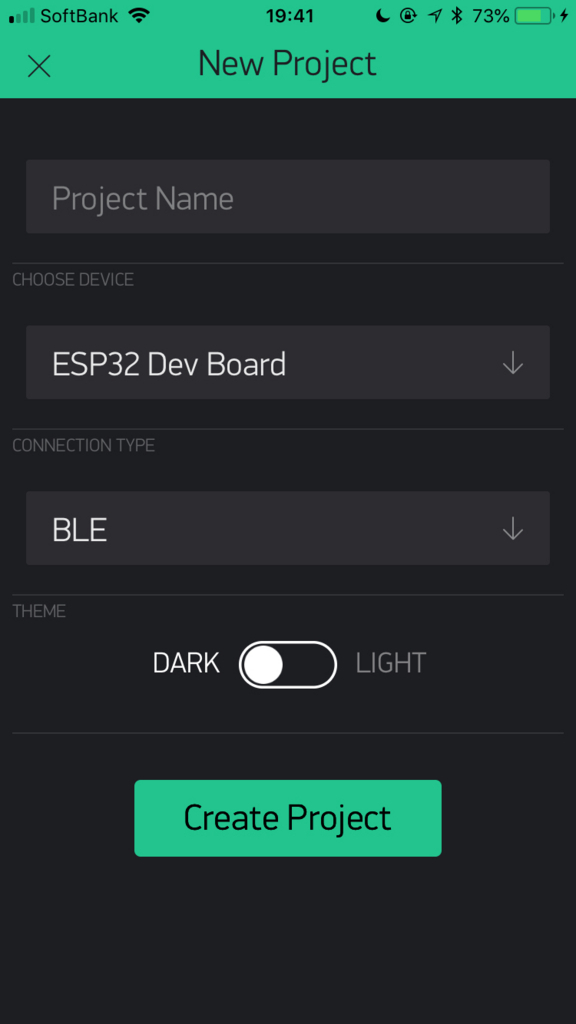
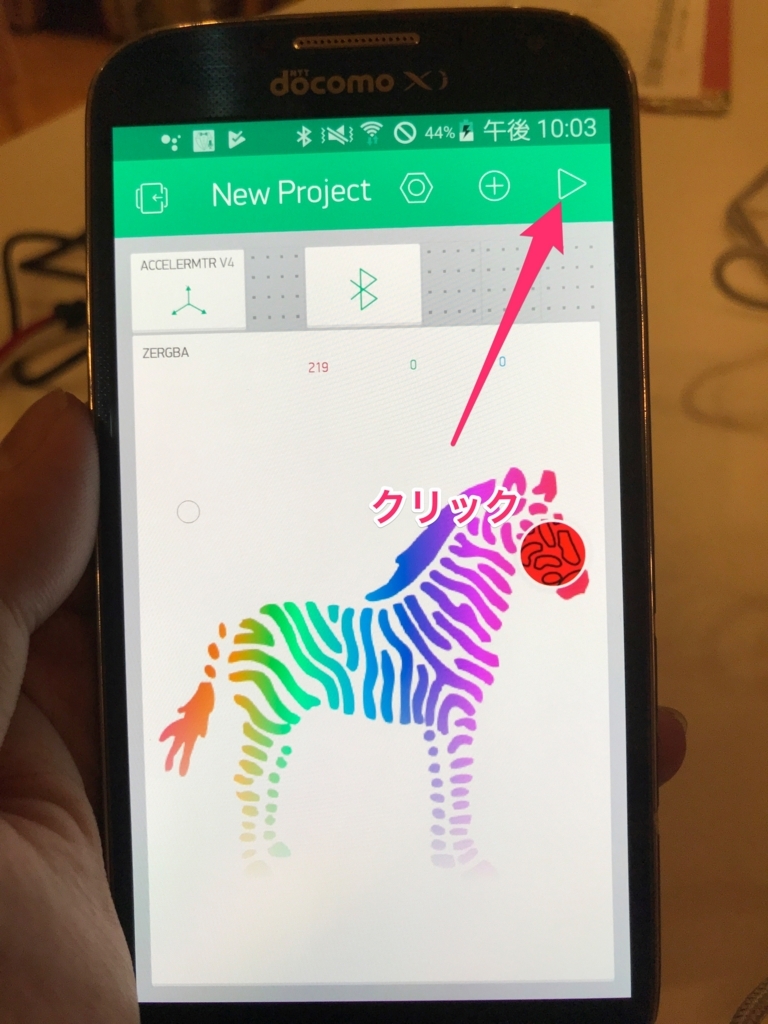
この内容でNewProjectを作ります。

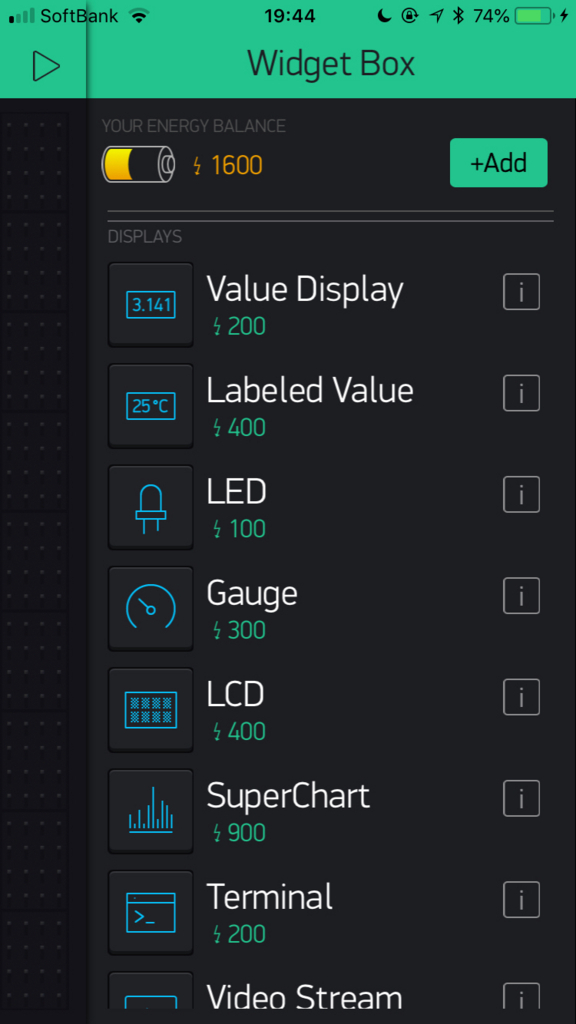
画面で右スライドさせると部品が出てくると思います

その中から、「BLE」ボタンと「zeRGBa」ボタンを選択します。
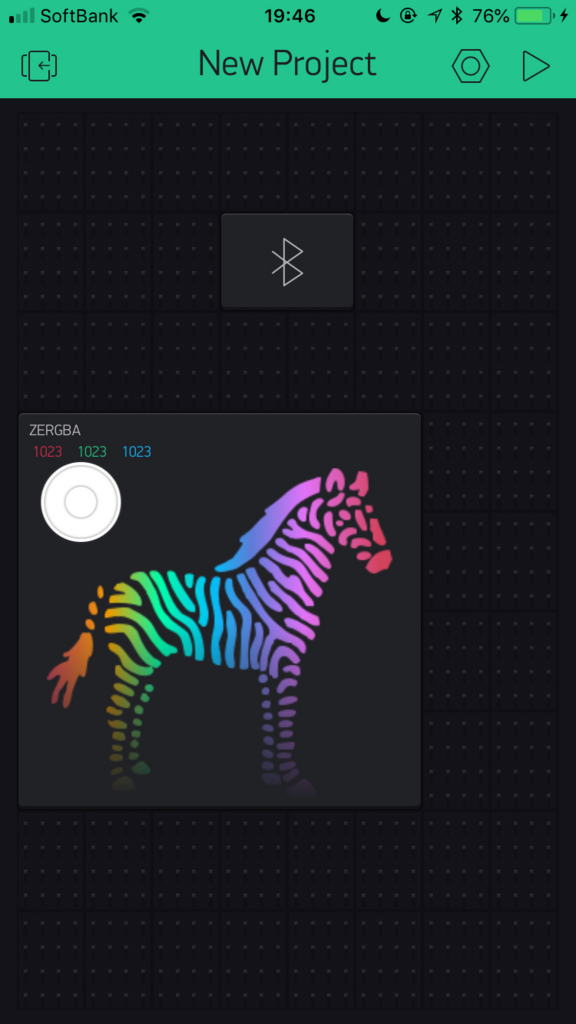
こんな感じで置けるのおけたらOK

zeRGBaの設定
・MERGEに指定
・V0に指定

仕上げ作業
先ほど、スマホに Blynk アプリをインストールしてプロジェクトを作成した時に送られてきたメールを見てみて下さい。
「Auth Token」が入っているはずなので、それをコピーして、ソースコードの「char auth = "";」に記入して下さい。

以上で設定は完了です
- ArduinoIDEで「マイコンボード」書き込みを行い
-
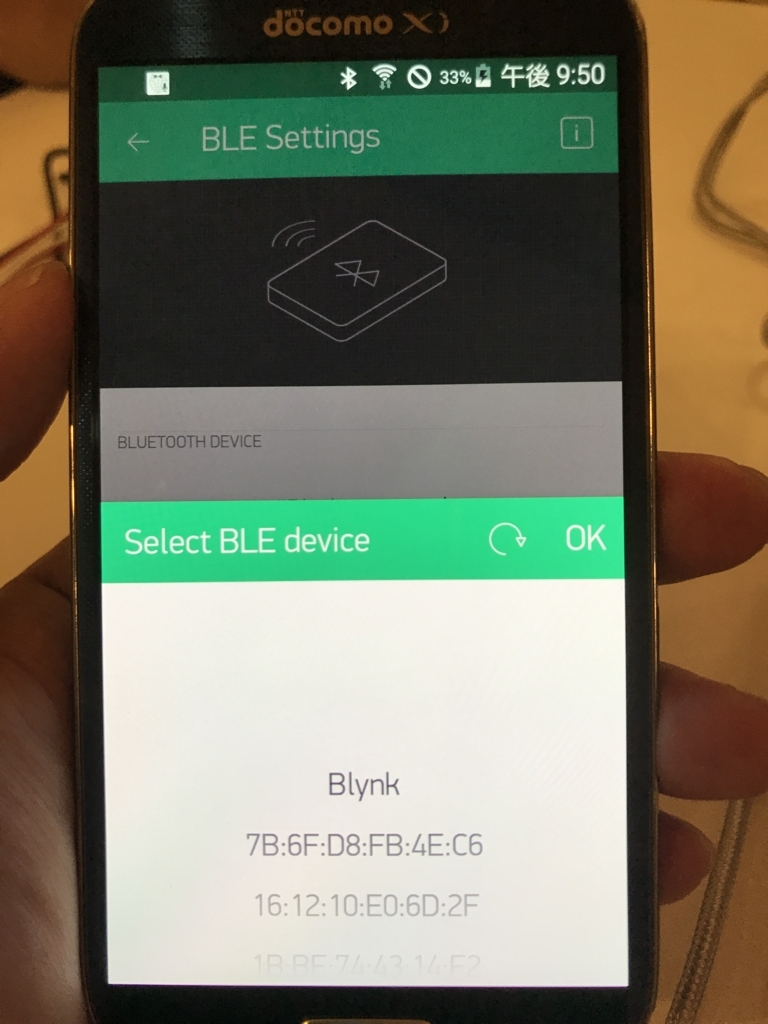
BLEボタンをクリックして、「Blynk」という項目があるので選択します。

- クリックして起動させる

Microsoft 「VS Live Share」リリースされたので使ってみた(手順紹介)
こんにちは、今回は昨日正式リリースされたMicrosoftのコード共有サービス
について使ってみたのでついでに、手順を簡単に説明します。
VS codeはこちらからインストールできます。
\Visual Studio Code - Visual Studio
手順1
VS codeを開きます

手順2
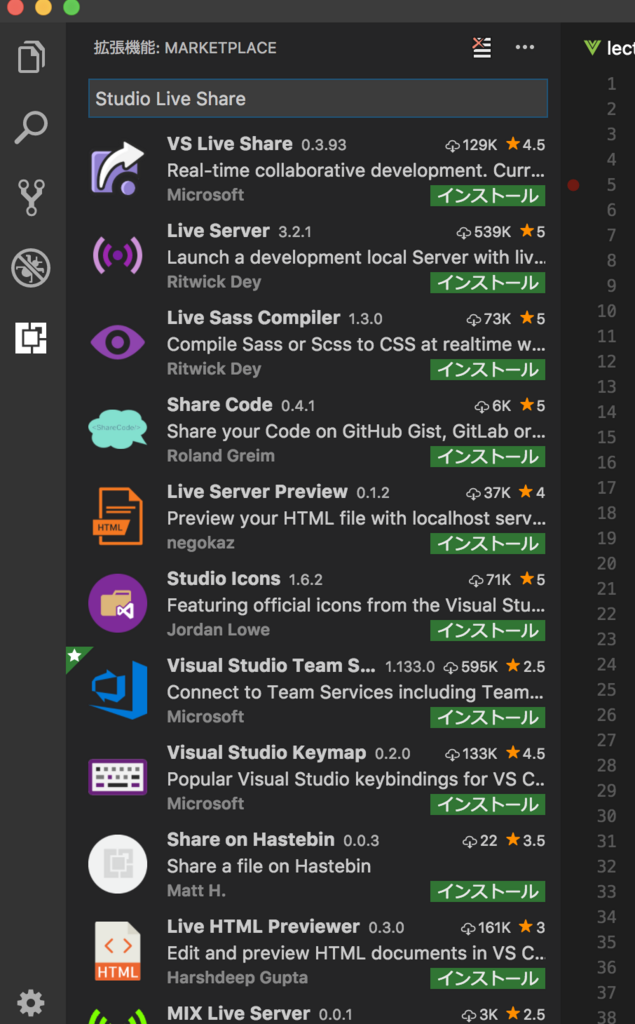
「VS Live Share」プラグインをインストールします

Studi Live Shareと検索してインストール

手順3
エディターの下に「Sing in」というのが出るのでクリック

手順4
クリックするとブラウザに飛ぶのでログインします
(Githubが使えるの〜!!!!!感激)

手順5
・ユーザ名が表示されるので、ここをクリック
・シェア用にURLをコピー

手順6
共有相手にURLを送って下さい

手順7
招待された側はこのようなブラウザが開いて、インストールされているエディターへ遷移されるようにアラートが出ます(出ない場合はエディターやプラグインがインストールされていないので、同じようにインストールしてください)

共有開始!
すっげえええええ、Googleのスプレットシートの共有みたいなノリでコードが共有できるよ。。。。><
というわけなので、ぜひ皆さんも使ってみて下さい!
今年の前半でサービスを3つリリースさせる(だれか、開発費100万円ください)
ブログを書き始めると、キーボードが突然固くなって押せなくなる病にかかってます。
嘘です、ただ書けないのは事実です。
書きたいことだらけなので、頑張って書こうと思います。
これくらいいいねがつくといいなぁ
それで言いたいことは、今年の5月頃までに3つほどサービスを準備をしています。
2つはWEBサービス、1つはアプリです。
どういった内容なのか詳しくは言えないけど、それぞれ方向性が全然違って面白いじゃないかなって思ってます。
もう少ししたら、話ができることも出てくると思うので、このブログでも報告していこうと思います。
お願い
それで、このブログを見ていただいている方にお願いです。
いくらか余っているお金を分けていただけないでしょうか?
今それぞれ作っていた準備しているサービスは僕や仲間が作ったり、人に外注したりしています。
他にもプロモーションにお金がかかったり、色々と大変です。。。
いまは、自分たちで手出しして賄っていますが、中々スピードを上げることや、大きくする事ができません。
そこで、お金をカンパしてもらいたいです、もちろん検討いただける方には企画内容は説明します。
色んな形でお手伝いしていただけると、さらに嬉しいです。
ポルカでの支援
ビットコインでの支援
bitcoin:1EKLWqXRT6g5D7E2TB2Lpc3aWoXnz4yGt7
その他お問い合わせ
asahi551182@gmail.com

ただし、出資して利益を出そうという考え方で考えている方はやめて頂きたいです。
利益は約束できません。
更新しないとな
ここ最近ブログ書く気持ちが起きなかったけど。
なんか書こうかと思います
マストドン(Mastodon)のローカルタイムライン・連合タイムラインとリモートフォロー機能ついて
こんばんわんわんです

今日は先日の解説で足りていなかった、マストドン(Mastodon)のリモートフォローについて説明します。
基本的なこと
まず、マストドン(Mastodon)はTwitterのようなサービスですが、Twitterとの大きな違いは、個人個人が自分のサーバを使ってマストドンを立ち上げることが出来ます。
それぞれのサーバのことをインスタンスと呼んでいます。
ローカルタイムライン
ローカルタイムラインは、自分が参加しているインスタンスに参加しているユーザの全投稿をみる機能です。

連合タイムライン
連合タイムラインは、全てのインスタンスの投稿が見れるわけではないようです。
公式の解説を読む所によると以下の投稿が表示されるようです。
1・自分の投稿
2・自分のいるインスタンス上の投稿
3・そのインスタンス上のユーザの誰かがリモートフォローしている別インスタンスのユーザの投稿
4・インスタンス上のユーザやリモートフォローしているユーザがブースト(Twitterでいうリツイート)したその他のユーザー(インスタンスを問わないはず)
以下原文(もし訳が間違えていたら速攻で教えて下さい)
documentation/User-guide.md at master · tootsuite/documentation · GitHub
The Federated Timeline
The Federated Timeline shows all public posts from all users "known" to your instance. This means the user is either on the same instance as you, or somebody on your instance follows that user. The Federated Timeline is a great way to engage in the broad chatter of the world. Following users on remote instances who you meet on the Federated Timeline can lead to meeting more users on more instances and further connecting your instance to more and more of the entire Mastodon and OStatus network.
リモートフォロー
リモートフォローは、自分のいるインスタンス以外のユーザをフォローする機能です。
自分のいるインスンタンスの管理者が拒否していないインスタンス上のユーザであればリモートフォロー機能を利用してフォローすることが出来ます。
リモートフォローのやり方
以下のユーザを例に説明します。
以下のような画面が表示されるはずです。

入力フォームに自分のユーザ名(僕はwanwanland)と自分のアカウントを作成したインスタンスのドメイン(mstdn.jpとか)を@でつなげた「wanwanland@mstdn.jp」を入力して「フォロー」ボタンを押してください。

フォローができたら以下のように、自分のホームと連合タイムラインに表示されるはずです。

僕もmstdn.jpにアカウントを作ってみました、よかったらフォローお願いします〜
【随時更新】マストドン(Mastodon)の使い方について
始めてみましたマストドン(Mastodon)
Mastodonとは、簡単に言うと500文字まで投稿ができるTwitterのようで、特徴としTwitterはTwitter社が中央として管理しているのに対して、Mastodonはユーザがそれぞれ管理サーバを作ってそれぞれで管理する分散型のようです。
ソースコードもオープンソースで誰でも見れるし修正できるような形になっているそうです。
今回は、僕も初心者なのですが、利用してみた結果少し使い方もわかったので、ちょっと説明しようと思います。
僕もわからないことが多いのですが、利用していきながら、随時この記事を更新していきたいと思っています、
また間違えなどがあれば教えてください
アカウント作成
まずアカウントを作成してみましょう、この時重要なのはどこのサーバで作成するか、のようです。アカウントを作成したサーバと、そのサーバと連合を組んでいる組んでいるサーバ同士のユーザしか閲覧やフォローなどができないようです、ユーザが少なすぎるサーバやよくわからない所に参加すると面白くないことになるかもしれないので注意してください。
以下のリンクを開いてみてください、サーバ一覧が表示されるはずです。

「mastodon.social」というサーバがあればそれが本家のようですが。残念ながら落ちてるようです。
「mstdn.jp」というのが日本人の方々が運営されているサーバのようでそれに入ると良いかもしれませんが、現時点(2017/04/13の22時)ではアカウント作成後の認証メールが届かないのでこちらもログインできません。。。
ぬるかるさんが、建てたサーバのようです
今僕が参加してみているのは、こちらのサーバです、適当に参加してみましたが、今のところ日本人がかなり流入しているようで十分楽しめると思います。(速攻で過疎ってきた)
遊び方
とりあえずアカウントなんかを作ってみると、こういうふうな画面が現れると思います。TweetDeckっぽい
左には投稿フォーム、左から2番面のカラムは、フォローした人の投稿が表示される「ホーム」、3番目はフォローやブースト(ツイッターでいうリツイート)の通知画面、一番右は以下のような選択してみることができるようになっている。
・「ローカルタイムライン」(そのインスタンスに参加するユーザーの投稿)
・「連邦タイムライン」(そのインスタンスと「連邦」を組んでいるインスタンスを含む投稿)などが表示できる。
・自分の設定
・お気にい入り投稿一覧

アプリについて
アプリもいくつかでているようで、以下のようにアプリ一覧もありましたので良さげなのを入れてみるとよいかと思います〜
iOS向けのアプリもあるようなので利用してみます。
というわけで、ひとまず今高まりを見せているマストドンについての速報でした〜
ここでわんわんもつぶやいてるので良かったらフォローしてください〜

